2016年05月24日 源自:大神部落
自从几个互联网公司的产品带领了白色简洁设计,所以现在在国内不用白色的设计便不能叫做好设计。我们打开所有的应用,从娱乐到阅读,到社交工具到备份工具等等,一切都是白色。这一期我们来洗洗脑吧,看看国外优秀的其他色设计吧!
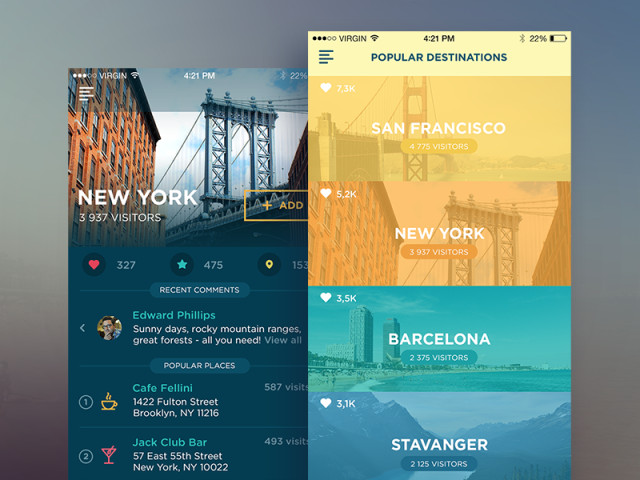
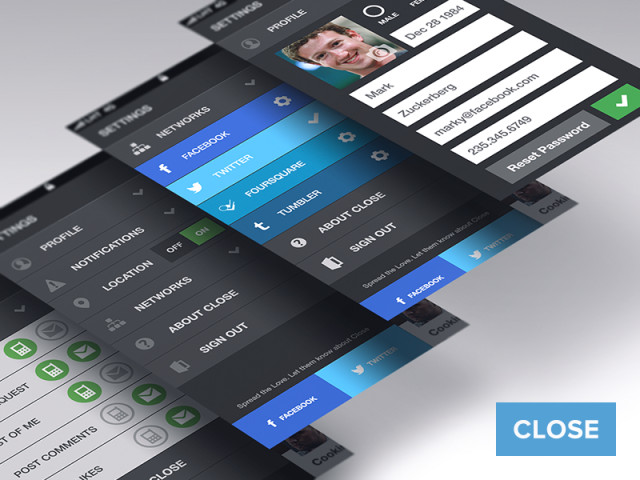
Designer : Ludmila Shevchenko
整个界面色彩才丰富,用多色来区分每个区块,能够保证颜色视觉块的统一。
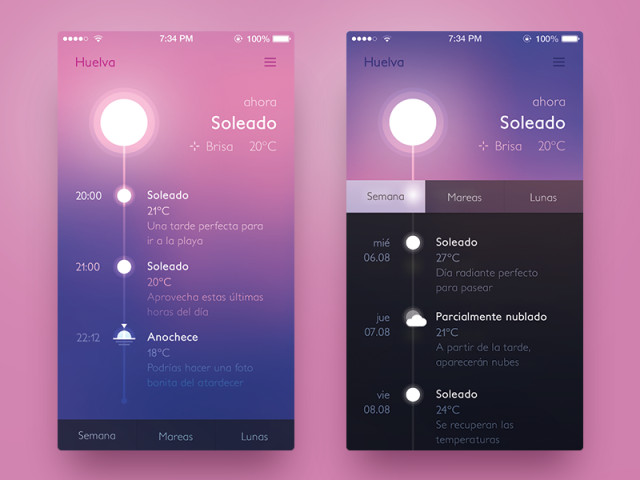
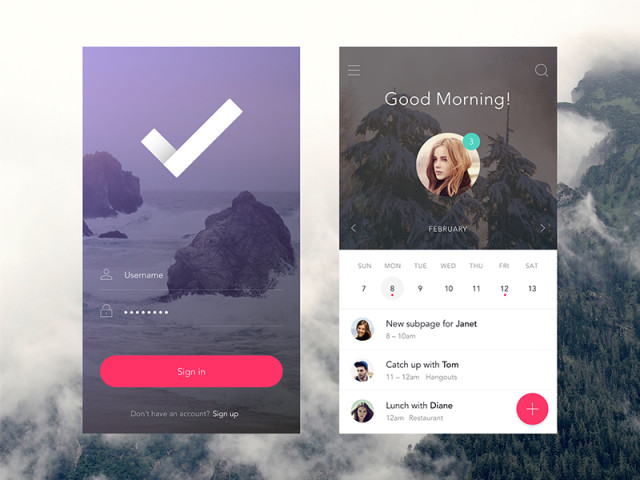
Designer : Javi Pérez
设计色彩柔和,搭配暗色更加凸显白色和紫色的光晕感,以及文字的阅读。
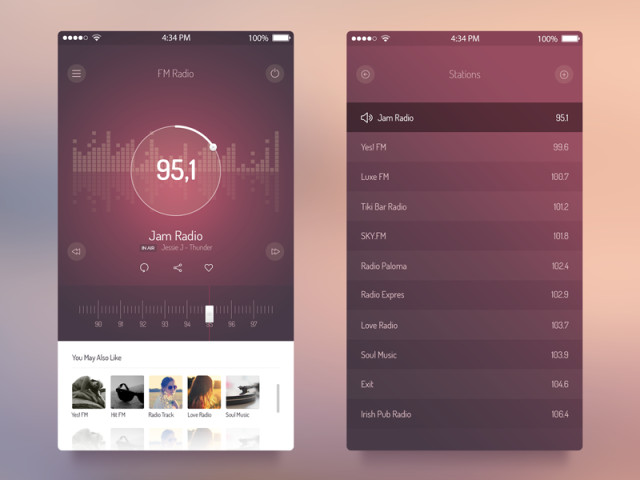
Designer : Olia Gozha
图中的配色可以说把握的非常棒,多一点就是艳,少一点就是脏。
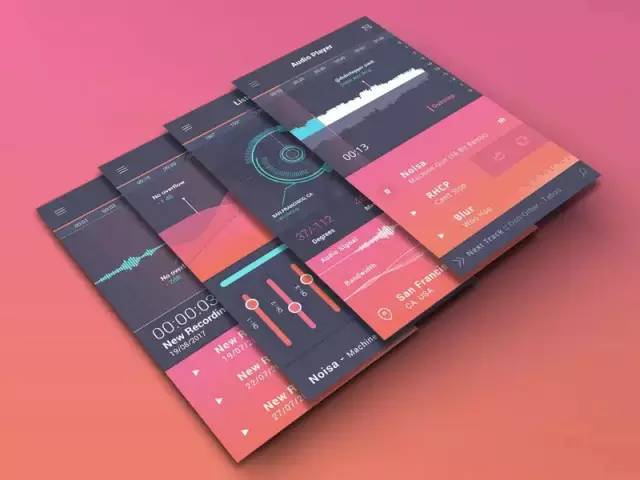
Designer : Balraj Chana
淡淡的紫红色搭配深紫色是目前非常流行的配色,注意暗色部分并不是纯黑,而是带着紫色条件。
Designer : Eddie Lobanovskiy
暗色同样还可以使用不同色阶来改变,这样能够更加区分明暗主次。
Designer : Anton Aheichanka
我们说,设计中要有主色调和辅色调,色值是需要保持一致的,无论是按钮还是小记事日期的提示,都要表现的统一一致。
Designer : Cuberto
模糊的壁纸是为了更好的衬托颜色及透明白色为整个视觉中提供更好的体验。
Designer : Jakub Antalík
两种颜色不仅仅可以作为主色来用,同样的,它们之间的渐变色依然是可以利用到整个设计中的。
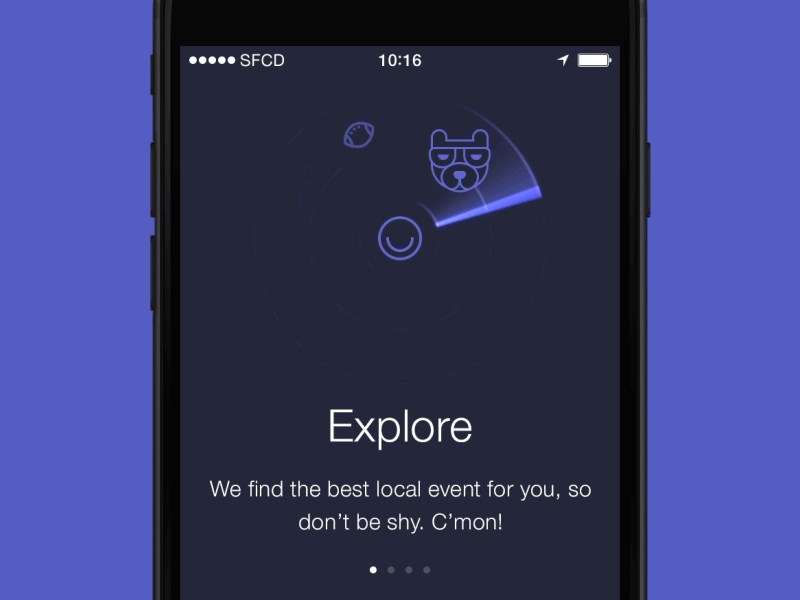
Designer : SFCD
紫色和暗色的搭配是非常高档的颜色,并且很受大众的喜欢,包括高端的设计师们。
Designer : Julien Renvoye
数据统计展示类的应用更喜欢暗色系,因为这样能够将数据显示的更加清晰明确。
Designer : Yura Yarokhovich
细节的时间轴及小图标是暗色图标亮点之一,如果对图形把控不好,便不会轻易做深色设计。
Designer : Jona Dinges
利用色阶的色彩来代表天气,稍显阴沉,却直接了当。
Designer : Vasjen Katro
引导页的明暗对比能够让用户视觉中心被更好的引导,而不像白色设计容易散开。
地址:深圳市龙华新区东环一路天汇大厦B座520室
邮箱:982251999@qq.com
电话:13530491906
Copyright © 2014 - 2019 大神部落 & 版权所有